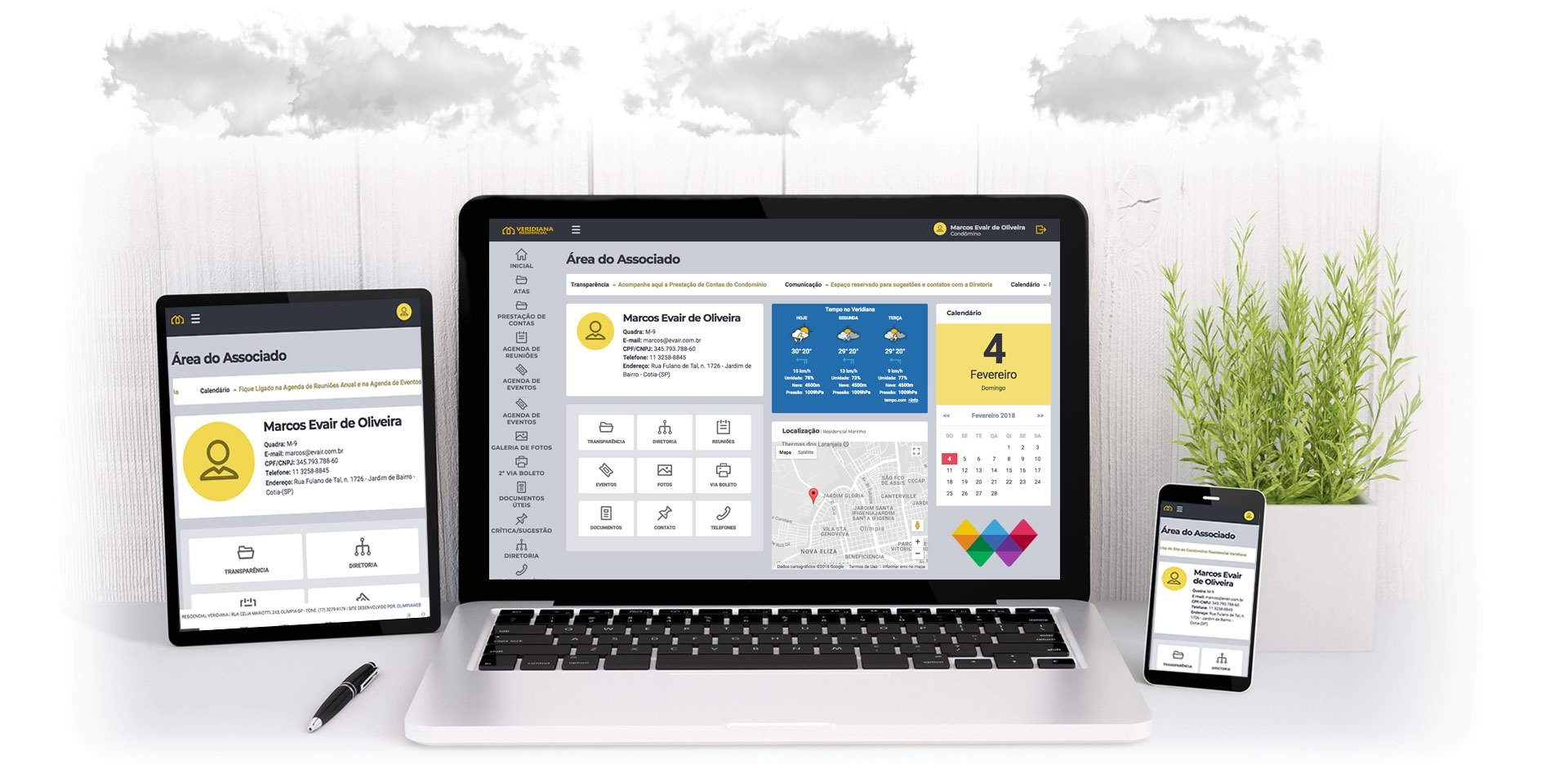
Web design responsivo é uma abordagem para construir um site que considera os diferentes tipos de dispositivos que um visitante pode usar para acessar o site. O design da Web responsivo ajusta-se como o conteúdo de uma página é aplicar de acordo com as dimensões da tela do dispositivo. Isso está em contraste direto com o web design não responsivo, que mantém as mesmas propriedades, independente do tamanho da tela que está sendo usada.
Um exemplo de página de design da web não responsiva é aquela que lê bem em navegadores de desktop, mas tem texto muito pequeno e ilegível em smartphones, muitas vezes devido ao excesso de colunas ou imagens que são muito grandes para caber na largura de exibição limitada da janela de visualização de um smartphone.

Com o design da Web responsivo, os desenvolvedores da Web não precisam se concentrar em tamanhos de tela específicos; em vez disso, seu código da web responsivo é projetado para se adaptar automaticamente uma variedade de tamanhos de tela ao criar site wordpress .
Como tornar um site responsivo
O design responsivo do site consiste nos três componentes principais a seguir:
Layouts flexíveis – usando um grau flexível para criar o layout do site que será redimensionado dinamicamente para qualquer largura.
Consultas de mídia – Uma extensão para tipos de mídia ao direcionar e incluir estilos. As consultas de mídia permitem que os designers, especifiquem estilos diferentes para determinadas condições específicas do navegador e do dispositivo.
Mídia flexível – torna a mídia (imagens, vídeo e outros formatos) escalonável, alterando o tamanho da mídia conforme o tamanho da janela de exibição muda.
Uma variedade de técnicas de design responsivo pode ser usado para criar sites responsivos. Mais frequentemente, os desenvolvedores da web definirão pontos de interrupção de largura principal e secundária com base em tags de janela de visualização e consultas de mídia CSS. Em seguida, o código é adicionado ao site para criar um layout de conteúdo otimizado com base nos tamanhos de exibição entre os pontos de interrupção definidos.
Outra chave para um web design responsivo é usar valor, tanto quanto possível, em nomeação a atributos fixos como largura relativo. Isso permite que o conteúdo seja dimensionado com base no dispositivo e na plataforma que o leitor está usando no momento. Essas duas táticas também podem ser executadas usando um modelo ou tema básico que ofereça suporte a um design responsivo.
POR QUE O WEB DESIGN RESPONSIVO É IMPORTANTE?
O design responsivo da Web é importante por vários motivos, principalmente centrados na experiência do usuário e no desempenho do site. Em primeiro lugar, torna o texto e as imagens mais fáceis de ler / visualizar para quem usa um telefone celular ou tablet, pois a tela é menor do que um computador desktop padrão.

Isso é especialmente importante porque a navegação móvel continua a crescer e uma parte obrigatório da maior parte do tráfego do site é direcionada para links de mídia social. O design responsivo também é útil para usuários que podem estar visualizando uma janela condensada do navegador da área de trabalho ou uma visualização em tela dividida.
Também sinaliza para os mecanismos de pesquisa que uma página está otimizada para qualquer experiência de visualização, que melhora o desempenho de SEO. Para esse fim, o Google anunciou em 2015 que uma capacidade de resposta móvel se tornaria um fator-chave para determinar como classificações do mecanismo de busca, melhorando repriorizando o design responsivo como um componente crítico dos indicadores-chave de desempenho de um site. Como já sabemos as pessoas estão por horas conectadas, seja ouvindo musica com seu fone headset gamer ou navegando pelos mais variados sites de notícias, então é essencial que seu site seja de total qualidade para uma boa experiência do usuário.
WEB DESIGN RESPONSIVO VS. WEB DESIGN ADAPTÁVEL
O web design adaptável leva os princípios do design responsivo um passo adiante, considerando a necessidade exclusiva de alguém que acesse uma página a partir de um dispositivo móvel.
Os designs adaptáveis estão particularmente preocupados com recursos amigáveis ao toque e garantindo que as informações mais relevantes sejam exibidas com clareza. O web design adaptável também pode colocar controles para detectar as configurações exclusivas do dispositivo do usuário, como brilho da tela, tamanho do texto e idioma padrão, um case para hd também ajuda muito na economia de espaço.
Enquanto o responsivo do web design prioriza uma experiência de desktop de um site primeiro e a experiência móvel em segundo lugar, o web design adaptável considera ambas como experiências simultâneas e com o mesmo peso. Isso significa que o web design adaptável geralmente leva muito mais tempo para ser construído do que o design responsivo simples, mas o produto final geralmente oferece uma experiência de usuário muito melhor.